이 글은 “https://medium.com/@bluesh55/ - 오승환님의 [Javascript ] 프로토타입 이해하기”를 토대로 공부한 내용을 덧붙인 글
Prototype
아래와 같이 kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두 개씩 총 4개 할당된다. 객체를100개 만들면 200개의 변수가 메모리에 할당된다.
1
2
3
4
5
6
7
8
9
10
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1
Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person 함수로부터 생성된 객체(kim, park)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 갖다쓸 수 있다. 즉, eyes와 nose를 어딘가에 있는 빈 공간에 넣어놓고 kim과 park이 공유해서 사용하는 것이다.
1
2
3
4
5
6
7
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2
...
Prototype Link / Prototype Object
Prototype Object
객체는 언제나 함수로 생성된다.
1
2
function Person() {} // => 함수
var personObject = new Person(); // => 함수로 객체를 생성
아래 코드에서, Object는 자바스크립트에서 기본적으로 제공하는 함수이다. Object와 마찬가지로 Function, Array도 모두 함수로 정의되어 있다.
1
var obj = {}; -> var obj = new Object();
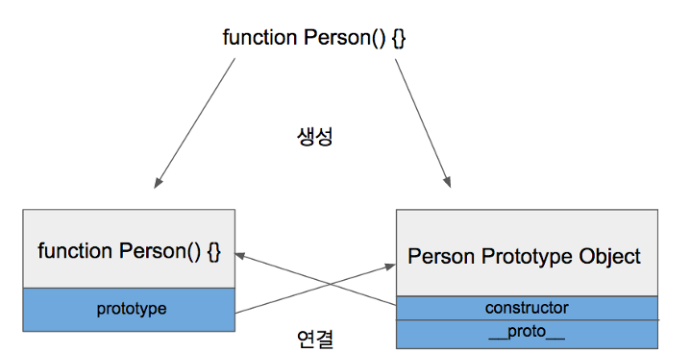
함수를 정의하면 함수만 생성되는 것이 아니라 Prototype Object도 같이 생성된다. Constructor 자격이 부여되면 new를 통해 객체를 만들어 낼 수 있게 된다. 이것이 함수만 new 키워드를 사용할 수 있는 이유이다.

- 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있음
- Prototype Object는 일반적인 객체와 같으며 기본적인 속성으로 constructor와 __proto__를 가지고 있음
constructor는 Prototype Object와 같이 생성되었던 함수를 가리키고, __proto__는 Prototype Link를 가리킨다.
1
2
3
4
5
6
7
8
9
10
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
...

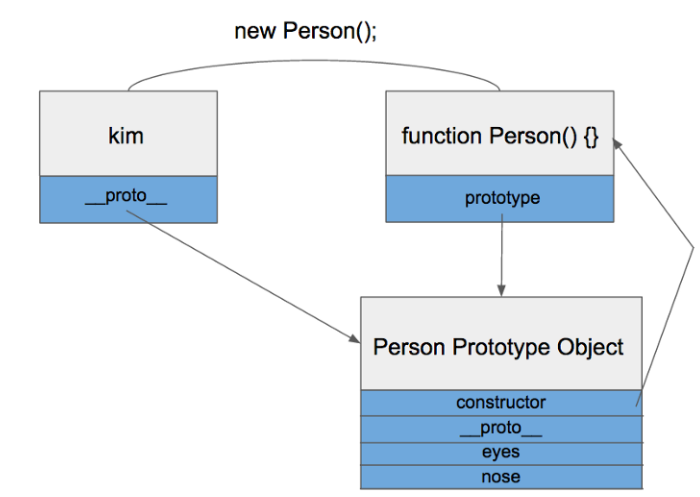
Prototype Object는 일반적인 객체이므로 속성을 마음대로 추가/삭제 할 수 있다. kim과 park은 Person 함수를 통해 생성되었으니 Person.prototype을 참조할 수 있게 된다.
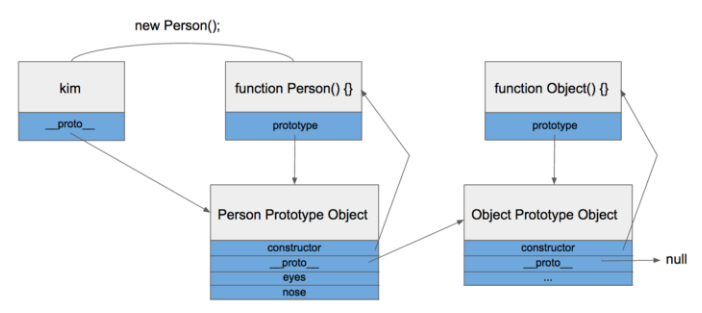
Prototype Link
prototype속성은 함수만 가지고 있던 것과는 달리, __proto__속성은 모든 객체가 빠짐없이 가지고 있는 속성이다.
이것이 Person 함수를 통해 생성된 kim과 park이 Person.prototype을 참조할 수 있는 이유이다.
__proto__는 객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킨다. kim객체는 Person함수로부터 생성되었으니 Person 함수의 Prototype Object를 가리키고 있는 것이다.


- kim객체가 eyes를 직접 가지고 있지 않기 때문에 eyes 속성을 찾을 때 까지 상위 프로토타입을 탐색한다.
- 최상위인 Object의 Prototype Object까지 도달했는데도 못찾았을 경우 undefined를 리턴한다.
- 이렇게 __proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인(Chain)이라고 한다.

이런 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수 있다.
toString함수로 예를 들어보면, Object속성인 toString함수를 kim도 사용 가능하다.